페이스북(Facebook)
페이스북은 PC와 모바일에서 보여지는 이미지의 크기가 서로 다릅니다. 이미지를 디바이스에 맞게 다르게 작업하는것이 아니라 이미지 크기를 비율에 맞춰서 보여줍니다.

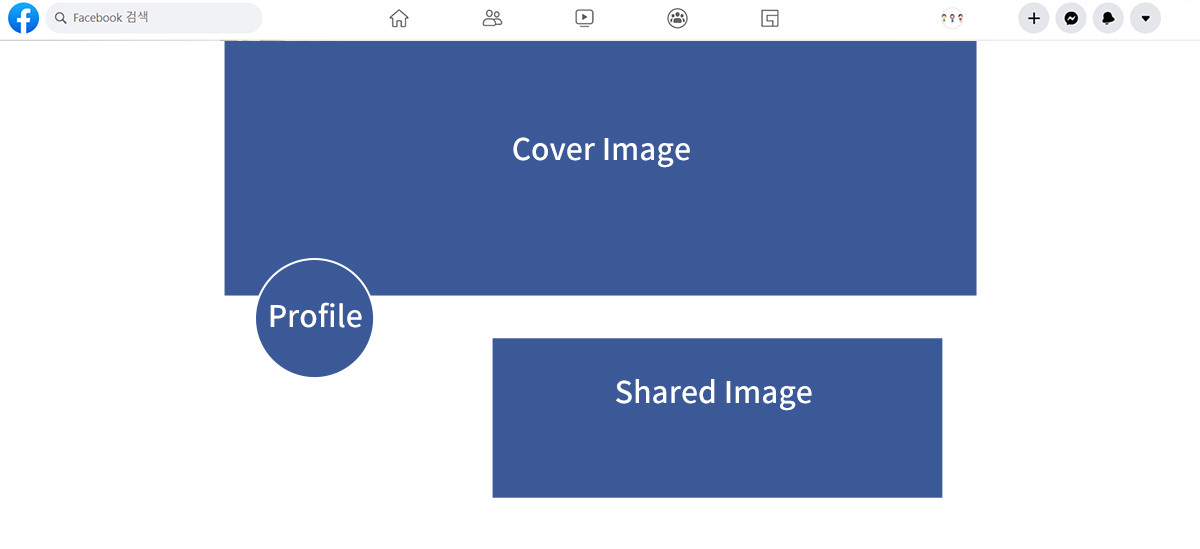
페이스북 커버 이미지 크기
- 컴퓨터 : 820px * 312px 표시
- 스마트폰 : 640px * 360px 표시
- 파일이 sRGB JPG 형식이며 너비 851픽셀, 높이 315픽셀이고 용량이 100킬로바이트 미만일 때 로딩 속도가 가장 빠릅니다
- 프로필 사진 및 커버 사진에 로고나 텍스트가 포함된 경우 PNG 파일을 사용하는 것이 가장 적합합니다.
Tip
커버이미지 제작은 PC에 맞춰서 작업하시지 마시고 모바일 비율에 맞춰 (예 960*540 , 640*360 등) 크기는 pc 이미지 크기보다 크게 작업하시고 이미지 가운데에 중요 내용이 위치하게 배치해서 작업하시면 좋습니다.
페이스북 프로필 이미지 크기
- 컴퓨터 : 170px * 170px 표시
- 스마트폰 : 128px * 128px 표시
TIP
프로필 이미지는 1:1 비율이 중요합니다. 180px 이상의 1:1 비율의 크기로 이미지를 작업하시고 프로필 사진은 동그라미에 맞게 잘려서 표시되니 참고하셔서 작업하셔야 합니다.
페이스북에 공유하면 표시되는 이미지

- 오픈 그래프 메타 태그에 사용되는 이미지
- 1,200px * 630px 픽셀 이상인 이미지
- 이미지 파일의 크기는 8MB를 초과하면 안됩니다.
TIP
이미지의 작업 크기는 1,200px로 크게 느껴지지만 표시되는 크기는 500px 미만으로 표시됩니다. 디자인에 포함된 텍스트가 너무 작으면 가독성이 떨어지는 작업에 조심하셔야 합니다.
[페이스북 노출 위치에 따른 권장 이미지 픽셀 최소 요구 사항]을 참고하기 위해서 Meta 비즈니스 지원센터 로 이동해서 확인하세요
[페이스북, 인스타그램 에 게재하는 광고의 디자인 권장사항과 기술 요구사항]을 페이스북 광고가이드 로 이동해 참고하세요
인스타그램(Instagram)
인스타그램은 반드시 이미지 피드를 올려야 하는 SNS 채널로 페이스북과 연계해서 피드를 관리할 수 있는 장점이 있습니다. 예전에는 이미지를 1:1 비율로 업로드 했지만 현재는 비율 상관없이 사진을 업로드할 수 있습니다. 하지만 썸네일로 보여지는 이미지 비율은 아직 1:1 로 표시되기 때문에 브랜드 인스타그램을 관리한다면 일관성을 위해서 비율을 신경써서 이미지 작업을 해야 합니다.

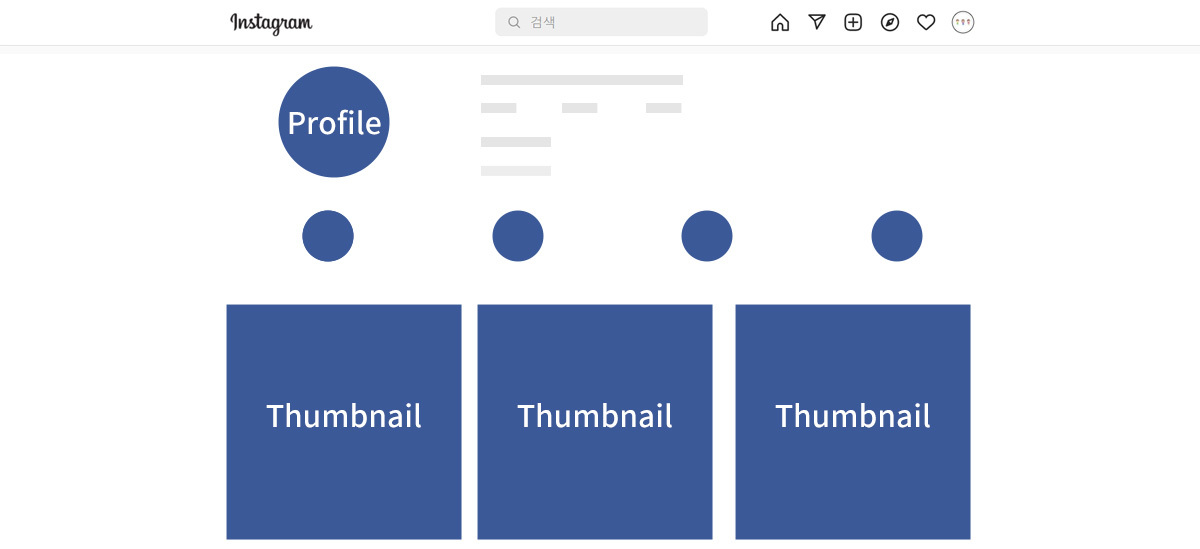
인스타그램 프로필 이미지
- 컴퓨터 : 180px * 180px 표시
- 모바일 : 110px *110px 표시
- 1:1 비율
TIP
표시되는 이미지는 보다 더 크게 작업하는게 프로필 이미지가 선명하게 표시됩니다. 이미지가 크면 인스타그램이 320px * 320px(컴퓨터) 과 150px * 150px(모바일)로 이미지 사이즈를 조정해서 따로 저장하고 표시는 기기마다 다르게 표시합니다. 더 크게 작업을 하셔도 되지만 최소 320px * 320px 은 작업하셔야 선명한 이미지를 보여줄 수 있습니다.
더 크게 작업을 해도 자동 사이즈 조정해서 따로 저장합니다. 비율 1:1 이 중요합니다.
인스타 그램 프로필 작업은 브랜드 대표 이미지입니다. 프로필 사진이 작게 표시되기 때문에 기존의 로고나 사진을 가져다 쓰기에는 신경써야 하는게 더 많이 있습니다. [ Mots de passe ] 블로그의 인스타그램 이미지 최적 사이즈 를 피드를 참고하시면 많은 도움이 되실 듯해 추천드립니다.
인스타그램 썸네일 이미지
- 컴퓨터 : 293px * 293px 반응형 표시
- 모바일 : 한줄에 3개 썸네일이 보이게 1:1 비율로 반응형 표시
- 이미지를 고유크기로 자동 수정
인스타그램 피드 이미지

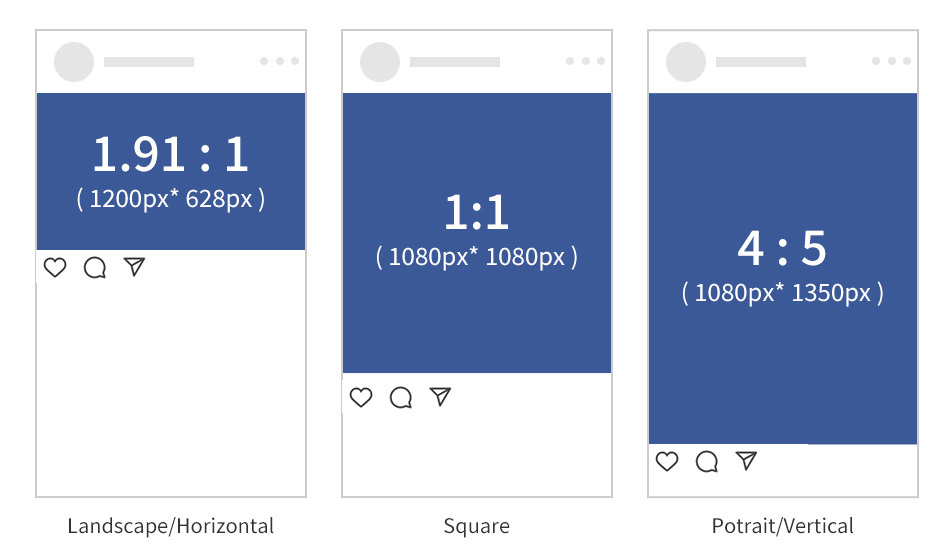
- 1.91:1 ~ 4:5 사이의 비율
- 폭 1080픽셀 기준 높이는 566px~1350px
- 가로이미지(Landscape/Horizontal) : 1.91:1 비율 1200px * 628px (인스타그램이 1080px이 아닌 1200px 권장)
- 정사각이미지(square) : 1:1 비율 1080px * 1080px
- 세로이미지(Potrait/Vertical) : 4:5 비율 1080px * 1350px
TIP
가로 세로 비율을 무시하고 이미지 크기를 작업해도 무방하나 인스타그램 썸네일 목록화면이 의도하지 않게 들죽날죽해서 보기에 좋지가 않을 수 있습니다. 비율을 맞춰서 작업하기가 힘들다면 폭을 1080px로 고정하고 높이는 566px~1350px 사이에서 자유롭게 작업하시면 깔끔한 목록화면을 만들수 있습니다.
폭을 1080px을 하지 않을 경우에는 가로 세로 비율이 1.91:1~4:5 비율 사이에 오게 이미지 파일크기가 최대 30MB가 넘지 않게 작업하시면 됩니다. 가로모드 이미지는 쎔네일에서 좌우가 잘려서 보이고세로모드는 상하가 잘려서 보일 수 있습니다.
인스타그램 스토리 이미지
- 1.91:1~9:16 사이의 비율
- 권장사이즈: 9:16 1080px * 1920px
인스타그램이나 페이스북에 동영상을 업로드 할 때는 기준은 페이스북 광고 가이드 동영상 피드 에서 참고하세요
트위터(Twitter)
트위터는 자신의 의견을 이미지로 전달하기 보다는 간단한 텍스트로 자신의 의견을 피력하는 성격을 가진 SNS 입니다. 하지만 텍스트에 이미지가 같이하면 전달력은 향상 되는것은 우리 모두가 알고 있습니다. 이미지의 사용은 많지 않아도 브랜딩을 위한 트위터의 중요도는 꾸준히 유지 되고 있습니다.

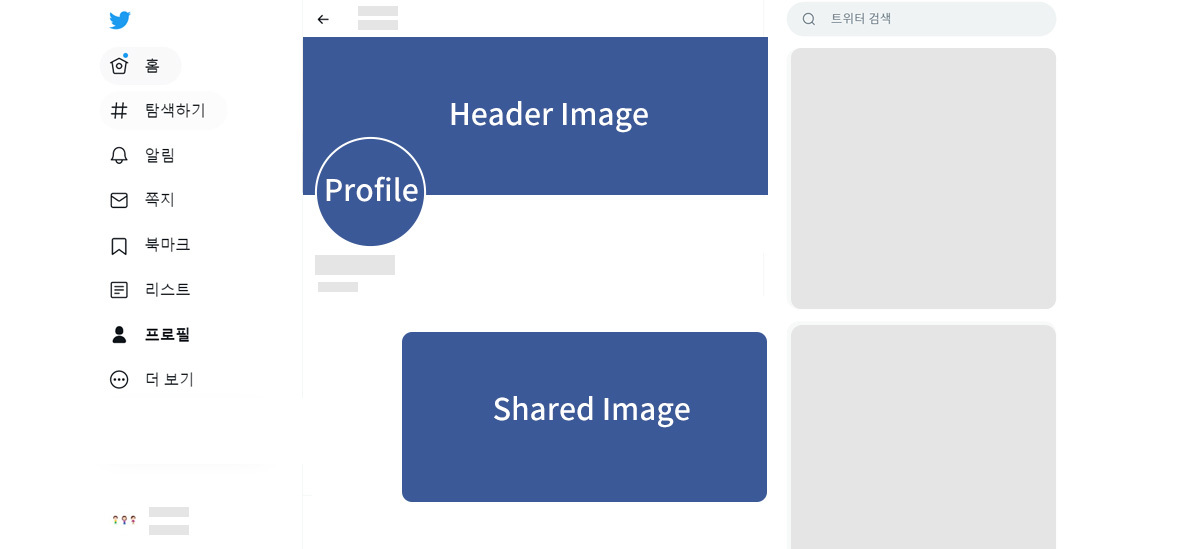
트위터 프로필 이미지
- 권장크기 : 400px * 400px
- 파일형식 :JPEG, GIF, PNG
- 최대파일 크기 : 2MB
- 사이트에서표시는 원형으로 표시
* 참고
트위터 헤더 이미지
- 권장크기 : 1500px * 500px
- 파일형식 :JPEG, GIF, PNG
- 헤더 사진은 위쪽과 아래쪽에서 60픽셀이 잘릴 수 있으니 중요한 정보는 가운데에 배치합니다.
* 참고
트위터에 공유하면 표시되는 이미지
- 오픈 그래픽 메타 태그에 사용되는 이미지는 1,200px * 630px
- 메타태그 트위터 카드를 사용되는 이미지는 1.91:1 비율의 800px * 418px
- 트위터 카드 이미지는 3MB 이하
'SNS 소셜 ·블로그 정보' 카테고리의 다른 글
| 네이버 쇼핑 정보 제공 가이드 (0) | 2023.10.07 |
|---|---|
| 네이버검색광고 (0) | 2023.10.07 |
| 쿠팡의 판매자 (대분류 중분류 소분류) 기준 수수료 (1) | 2022.11.15 |
| 티 스토리 블로그 구글애드센스 쉽게 받을 수 있는 조건으로 유리하게 셋팅 하기 1 (0) | 2022.06.22 |


댓글